BAĞLANTILAR:
Web sayfalarımızın içeriksel kısmını bitirdi#imize göre !imdi web sayfalarında en çok kullanılan unsurlardan biri ba#lantılara (Hyperlink)geçebiliriz.Ba#lantılar ziyaretçinin bir tıklama ile, sitenizin içinde veya dı!ında, belirledi#iniz herhangi bir adrese gitmesini sa#lar.Ba#lantılar browser’a <a> etiketi ile bildirilir.
| href | Ba#lantının adresi bu parametreyle bildirilir |
| target | Sayfanın açılaca#ı yeri belirler.Target parametresi,açılacak sayfa yeni bir sayfa olarak açılacaksa‘_blank’,aynı pencere içinde açılacaksa ‘_self‘,aynı pencerere içerisinde üstten itibaren açılacaksa ‘_top‘ de#erini alır. |
<a href=http://www.sayfaadi.com target=”blank”> Sayfa Adı </a>
Sayfamızda yukarıdaki sayfa görüntüsünde olduğu gibi “Sayfa Adı” adında www.sayfaadi.com Internet sitesine bağlı bir yazı yazar.Bu bağlantıya tıkladı#ımızda Sayfaadi.com sitesi yeni bir pencerede açılır.

Bağlantılar konusuna girmeden sayfamıza nasıl resim ekleyece#imizi görmü!tük.7imdi bu resimleri nasıl bir ba#lantı haline getirebiliriz bunu görelim.A!a#ıdaki örne#i yazdı#ınızda, üzerine tıklanınca istedi#iniz bir adrese yeni pencere açan bir resim elde edersiniz.
<a href=http://www.sayfaadi.com target=”blank”> <img src=”deneme.gif” ></a>
TABLOLAR:
Metinleri listelerin yanısıra tablolar yardımıyla da düzenleyebiliriz. Sörf yaparken rastladığınız sayfalar çoğunlukla iç içe geçmi! tablolardan olu!ur. Bu nedenle iyi bir sayfa tasarlamak için tablolara hakim olmak gereklidir. Tablolar <table>…</table> etiketleri arasına yazılır.<tr> etiketi bir yatay sıra olu!turulur, bu yatay sıra istenilen sayıda <td> etiketiyle hücrelere bölünür.A!a#ıdaki örne#e bakarak tablo mantı#ını anlayabilirsiniz
| <table border=”1″> <tr> <td >Hücre1</td> <td >Hücre2</td> |
– 4 –
| <td >Hücre3</td> </tr> <tr> <td>Hücre4</td> <td>Hücre5</td> <td>Hücre6</td> </tr> </table> |
Hücre4 Hücre5 Hücre6
<TD< td>
| bgcolor | Hücrenin içinin rengini belirler. |
| background | Hücre içine resim koyar. |
| border | Hücre etrafına yerle!tirece#iniz çerçevenin kalınlı#ını belirler |
| bordercolor | Çerçeve rengini belirler |
| bordercolorlight | Çerçevenin sol ve üst kenarlarının rengini belirler |
| bordercolordark | Çerçevenin sa# ve alt kenarlarının rengini belirler. |
| align | Hücrenin yatay konumu belirler |
| cellspacing | Hücre etrafındaki çerçevenin kalınlı#ını belirler. |
| cellpadding | Hücre içindeki elemanların (metin, resim, vs.) çerçeveden uzaklı#ını belirler. |
<html>
<head>
<title>Bu bir table denemesidir</title>
</head>
<body>
<table width=”250” height=”250” bgcolor=”#ffffff” border=”2” bordercolor=”5” bordercolrlight=”aqua” bordercolordark=”blue” align=”left” cellapacing=”2” cellpadding=”2”>
<tr>
<td align=”center”>hücre</td>
</tr>
</table>
</body>
</html>

ÇERÇEVELER (FRAME):
Çerçeve tekni#i, bir web sayfasını istenilen miktarda parçaya bölüp, bu sayfa üzerinde birkaç sayfa birden görüntülenmesine olanak verir. Bu tekni#in en çok kullanılan varyasyonu, sayfanın sol veya üst kısmından küçük bir alanı bölmek (yani sayfayı ikiye bölmek), bu küçük alana menü bilgilerini, di#er büyük alana ise sayfanın asıl içeri#ini yerle!tirmektir.
– 5 –
Fakat !unu da belirtmekte fayda var, birçok tasarımcı estetik açısından çerçevelere pek sıcak bakmaz; genelde üst üste tablolar kullanmayı tercih eder. Yine de pek sık kullanılmayan bu tekni#i aklınızın bir yerinde tutun, belki faydalı olabilir.
Çerçeve tekni#inde, ilk önce parent(ana) frame denilen bir sayfa olu!turmak gerekir. <Frameset>… </frameset> etiketlerinin parametreleri olan cols ve rows ifadeleri ile sayfayı dikey ve yatay olarak ne oranda bölmek istedi#imizi browser’a bildiririz. Src parametresi ile ana çerçevenin bölümlerinde görüntülenecek sayfaların adreslerini bildirdikten sonra, geriye biraz önce adreslerini bildirdi#imiz sayfaları uygun bir !ekilde hazırlamak kalır. 7imdi bu karı!ık ifadeyi a!a#ıdaki örnekle daha iyi anlayalım, sonra da <frameset> etiketini inceleyelim.
<html><head>
<title>Çerçeveörne#i</title>
</head>
<frameset cols=”150,*”>
<frame name=”menu” src=”menu.html”>
<frame name=”esas” src=”esas.html”>
</frameset>
<noframes>
<body>
<h1>Browser’ınızın sürümü sayfamızı görüntülemeye uygun degil, lütfen daha yeni bir sürüm yükleyip tekrar deneyin!</h1>
</body>
</noframes>
</html>
Burada yaptı#ımız !ey ana sayfayı soldan 150 piksel geni!li#inde bölüp iki sayfa elde etmekten ibaret. Ayrıca browser’a soldan ilk bölüme (150 px olan bölüm) ‘menu.html’, ikinci bölüme ise ‘esas.html’ sayfalarını yerle!tirmesini bildirdik.
Burada dikkat edilmesi gereken nokta <frameset> etiketinin </head> ile <body> etiketleri arasına yerle!tirilmesidir.
<Noframes>…</noframes> etiketleri içinde yer alan bölüm ise çerçeveden anlamayan eski sürüm browser’lar içindir. 7imdi a!a#ıdaki kodlardan ilkini ‘menu.html’, ikincisini ise ‘esas.html’ adıyla ana pencereyi kaydetti#iniz dizine kaydedin.
Menu.html
<html>
<head>
<title>menu</title>
</head>
<body bgcolor=”teal”>
</body>
</html>
Esas.html
<html>
<head>
<title>esas</title>
</head>
<body bgcolor=”Red”></body>
</body>
</html>
Son olarak tekrar ana sayfayı açtı#ınızda (ismi önemli de#il, yeter ki di#er iki sayfa ile aynı dizinde bulunsun!) sonuç a!a#ıdaki gibi olacaktır:
– 6 –

A!a#ıda <frameset> etiketinin parametrelerini görüyorsunuz :
| Rows | Safayı enine bölmenizi sa#lar | <frameset rows=”150,*”> <frame name=”menu” src=”menu.html”> <frame name=”esas” src=”esas.html”> </frameset> |
| Cols | Sayfayı boyuna bölmenizi sa#lar | <frameset cols=”150,*”> <frame name=”menu” src=”menu.html”> <frame name=”esas” src=”esas.html”> </frameset> |
cols ve rows parametreleri piksel de#eri alabilecekleri gibi ‘%’ cinsinden de de#er alabilirler, örne#in:
<frameset cols=”%20,%80″>
Daha önce kullandı#ımız ‘*’ ifadesi ile bölünecek alanın geni!li#ini browser’a bırakabiliriz:
<frameset cols=”%20,*”>
Son olarak sayfayı üçe veya daha fazlaya da bö!ebiliriz:
<frameset rows=”150,200,100,*”> ifadesi ile ana pencereyi dörde böleriz.
| frameborder | Ana sayfanın bölümleri arasında sınır çizgisi olup olmamasısını belirler.(‘yes’, ‘no’; veya ‘1’, ‘0’ de#erlerini alır) | <frameset cols=”150,*” frameborder=”1″> <frame name=”menu” src=”menu.html”> <frame name=”esas” src=”esas.html”> </frameset> |
| Border | Çerçeveler arasındaki sınırın kalınlı#ını piksel cinsinden belirler. | <frameset cols=”150,*” border=”10″> <frame name=”menu” src=”menu.html”> <frame name=”esas” src=”esas.html”> </frameset> |
7imdi de <frame>; etiketinin parametreleri:
| Src | Bunu zaten biliyorsunuz, çerçeve içinde görüntülenecek sayfanın yeri |
| marginwidth | Sayfanın solundaki kenar bo!lu#unu belirtir |
| marginheight | Sayfanın üstündeki kenar bo!lu#unu belirtir |
| Noresize | ‘1’ veya ‘0’ de#erlerini alır, ‘1’ verilirse pencere boyutları sabitlenir. |
| Scrolling | ‘yes’, ‘no’, ‘auto’ de#erlerini alır, kaydırma çubuklarının durumunu belirler. |
Çerçevelerle çalı!maya ba!lamadan önce bilmeniz gereken önemli bir nokta:
Hatırlarsanız ba#lantılar konusunda <a> etiketinin target isimli bir parametresi oldu#undan ve bu parametrenin ‘Çerçeveadı’ de#erini alabilece#inden bahsetmi!tik. Bu parametre bize ba#lantının belirtti#i adresdeki sayfanın adını verdi#imiz çerçeve içinde açılmasını sa#lar.?sterseniz bunu bir örnekte görelim.
Bu sayfayı index.htm adıyla kaydedin
Bu sayfayı menu.htm adıyla kaydedin
– 7 –
<html><head>
<title>Çerçeveörne#i</title>
</head>
<frameset cols=”150,*”>
<frame name=”menu” src=”menu.htm”>
<frame name=”ana” src=”esas.html”>
</frameset>
<noframes>
<body>
<h1>Browser’ınızın sürümü sayfamızı görüntülemeye uygun degil, lütfen daha yeni bir sürüm
yükleyip tekrar deneyin!</h1>
</body>
</noframes>
</html>
<html>
<head>
<title>menu</title>
</head>
<body bgcolor=”teal”>
Lütfen örne#i görmek istiyorsanız <a href=”link.htm” target=”ana”>tıklayın</a>
</body>
</html>
Bu sayfayı esas.htm adıyla kaydedin
<html>
<head>
<title>ana</title>
</head>
<body bgcolor=”Red”></body>
</body>
</html>
Bu sayfayı da link.htm adıyla kaydedin
<html>
<head>
<title>menu</title>
</head>
<body bgcolor=”yellow”>
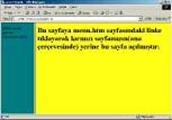
<h1>Bu sayfaya menu.htm sayfasındaki linke tıklayarak kırmızı sayfamızın(ana çerçevesinde) yerine bu sayfa açılmı!tır.</h1>
</body>
</html>
Yukarıdaki örne#in ekran çıkıtsı a!a#ıdaki gibi olacaktır.
Ye!il Sayfadaki Linke Tıklamadan Önce Ye!il Sayfadaki Linke Tıkladıktan Sonra